
Complete Vue Router 4 Guide: Basics, Programmatic Routing, Navigation Guards, Transition Effects and Composition API | by OnlyKiosk Dev Tech | Level Up Coding
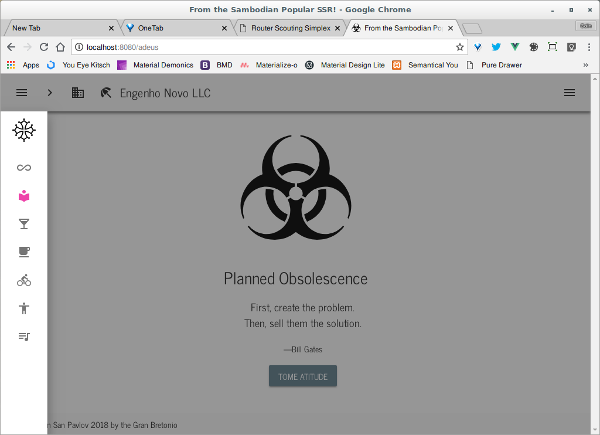
Bug] Button with router-link prop has incorrect hover style · Issue #2056 · vuetifyjs/vuetify · GitHub

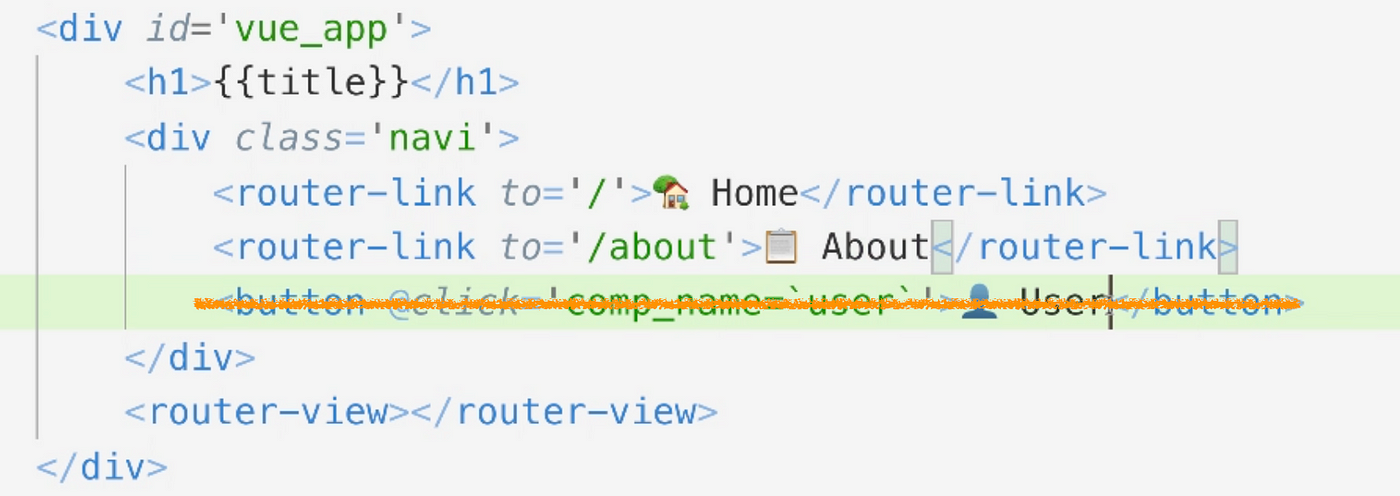
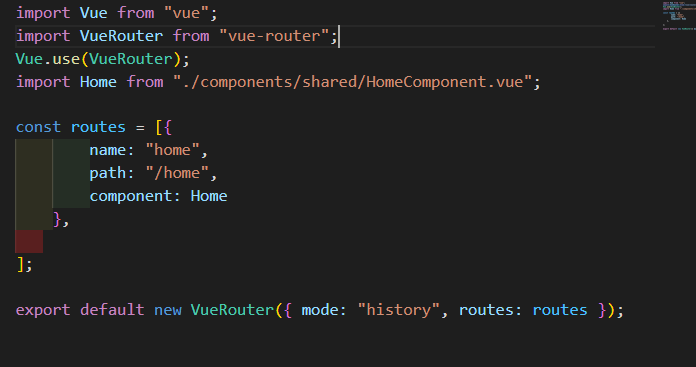
Unknown custom element: <router-link> — did you register the component correctly? For recursive components, make sure to provide the “name” option. | by Salifyanji Taala | Medium















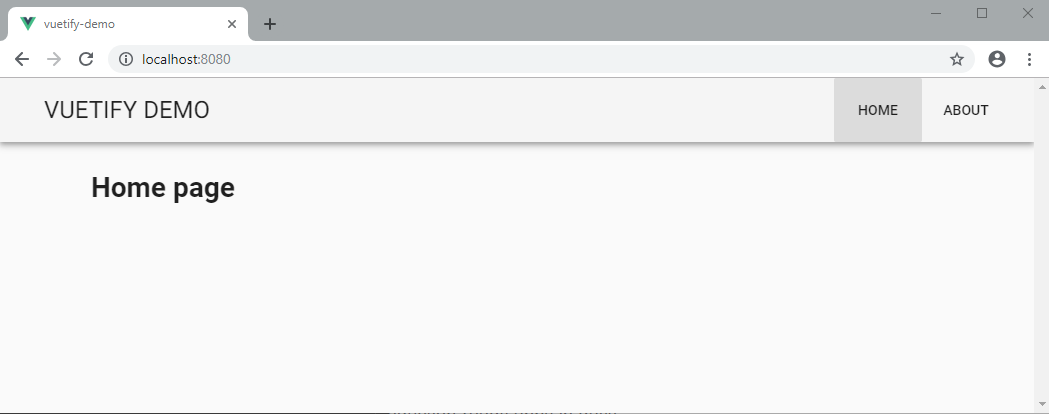
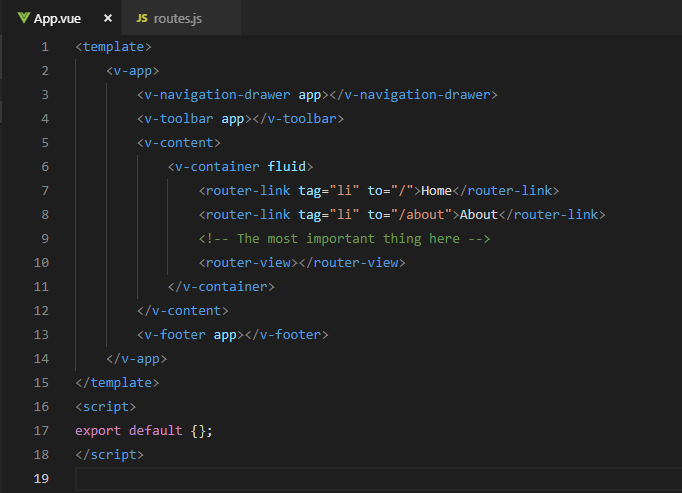
![vue-cli + vuetify + vue-routerで映画お気に入りサイトの作成[画面作成編] - Qiita vue-cli + vuetify + vue-routerで映画お気に入りサイトの作成[画面作成編] - Qiita](https://qiita-image-store.s3.ap-northeast-1.amazonaws.com/0/203126/e8b0f4b5-eda2-39bf-68b8-28b822ae1928.png)